Alden Image Case Study

PROJECT DETAILS
Business Development Project l 4 WeeksDeliverables
- Sitemap
- Wireframe
- Responsive High-Fi Prototype
- Developed Wordpress site
About Alden Image
Alden Image is a B2B web solutions agency that provides custom application development, design, user experience research and interaction design.
Role
Lead Designer, UX/UI
Challenge
Redesign the Alden Image branding and the client facing website.
Design Toolkit

Information Architecture
Content Audit
To understand the former site and its content, I ran a content audit listing all the web components and features. Based on this, we collectively decided what to keep, what to remove and how content can be integrated into a more intuitive information architecture.
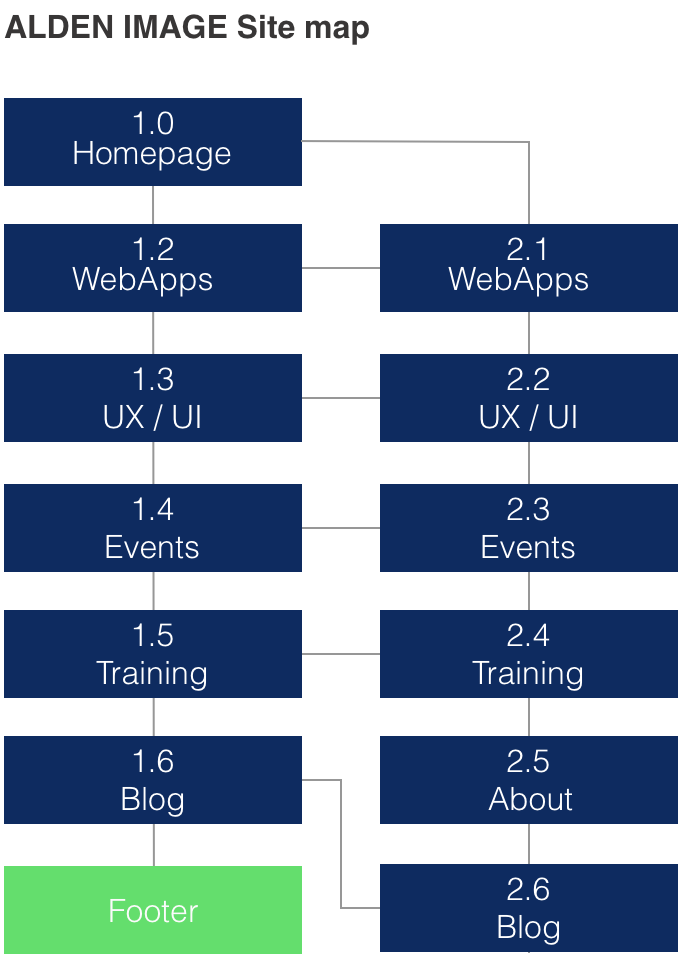
Sitemap
In order to determine the user paths and structure, I assited the team through brainstorming sessions where we discussed the primary motivations, objectives of the organization, user needs and content hierarchy. I formalized my final concepts into a site map that I would use to find solutions.

Concept
In order to hit the four week deadline, the chosen idea was to utilize the Parallax website layout, which sees the background of the web page moving at a slower rate to the foreground, creating a 3D effect as you scroll. When used sparingly it can provide a nice, subtle element of depth that results in a distinctive and memorable website experience.
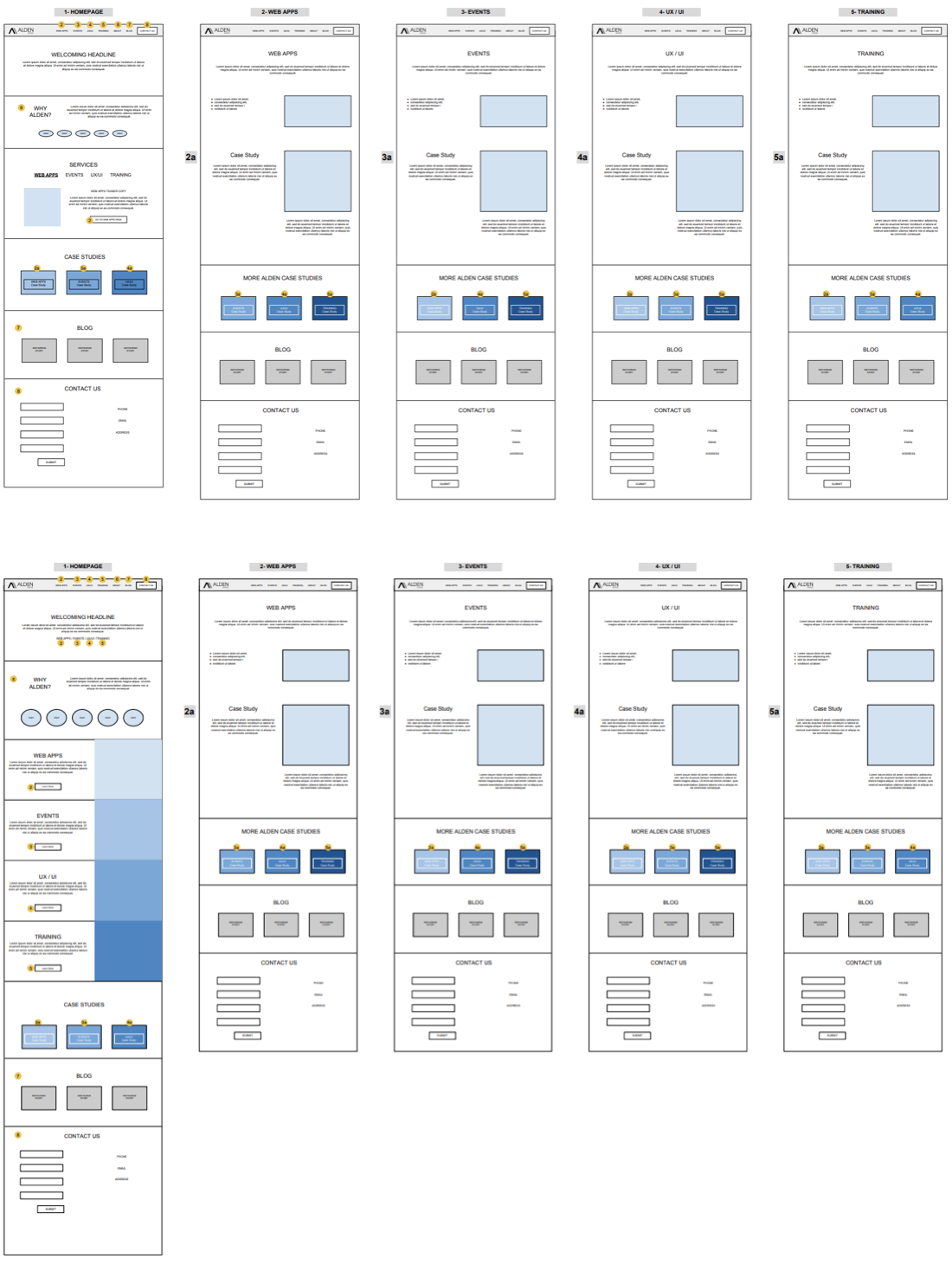
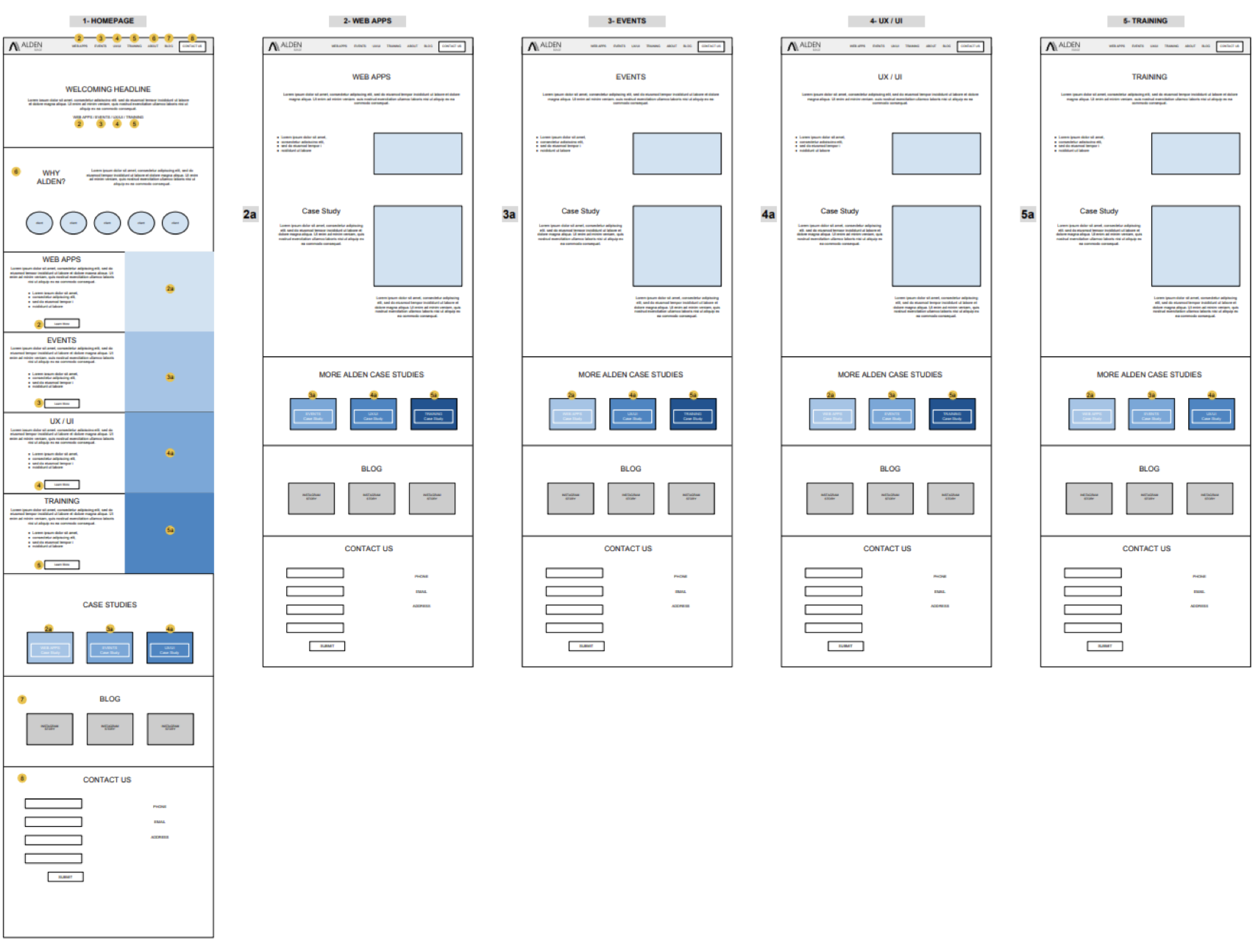
Wireframes
To test the design I created interactive low fidelity wireframes and conducted five speak-out-loud sessions with stakeholders. During these sessions, I was able to identify a few drawbacks in the initial layout version. After iterating on our design we conducted three more testing sessions with interactive wireframes. When we were completely satisfied with the current version we applied high fidelity design treatment to the wireframes.
Contribution—I created low and high fidelity prototypes since I was the only designer for this project on the team.
Version 1

Final version

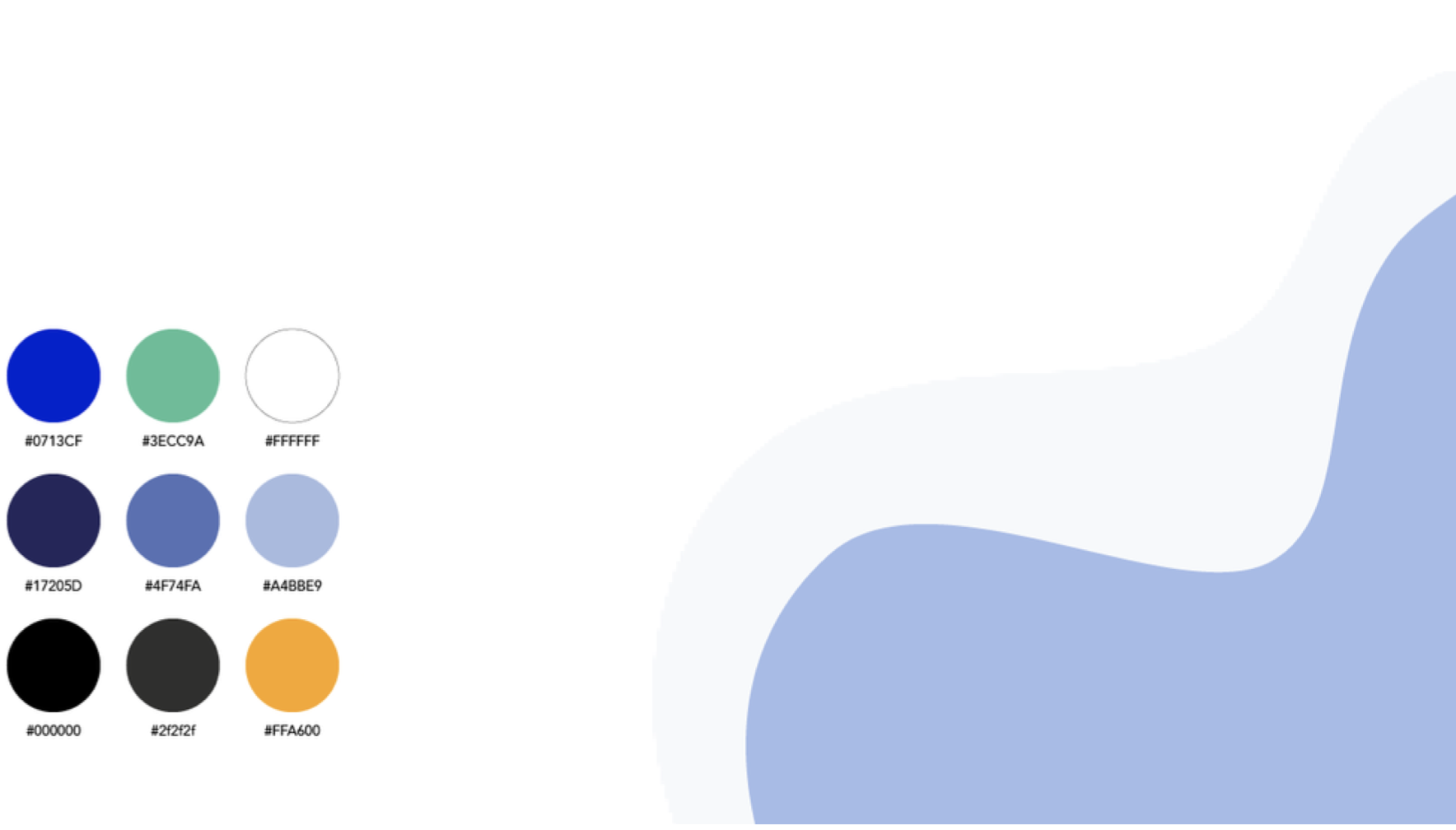
Colors
The website colors were selected from within the Alden color palette in the Brand Guide. Tints of colors were permitted as long as the integrity of the color is maintained. Gradients were not permitted.

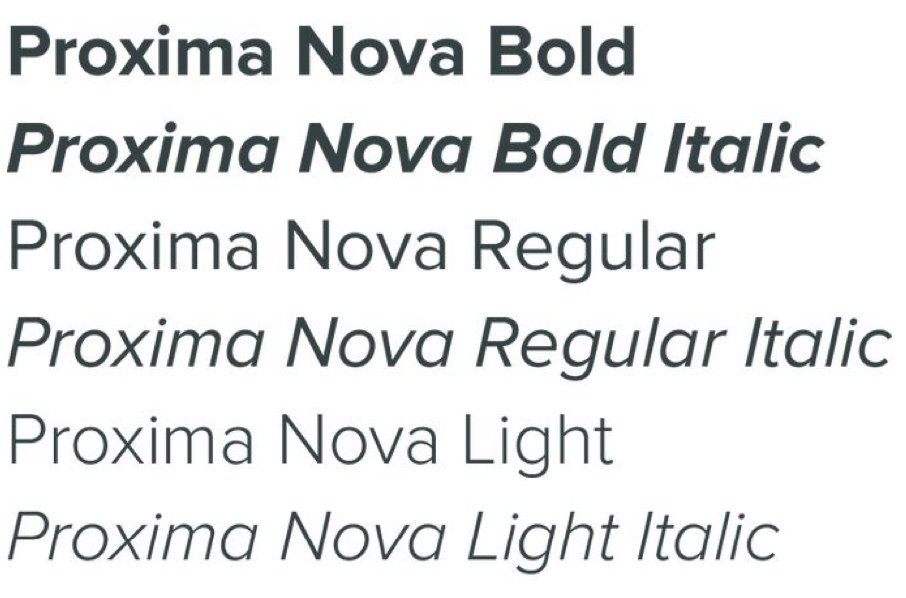
Typography

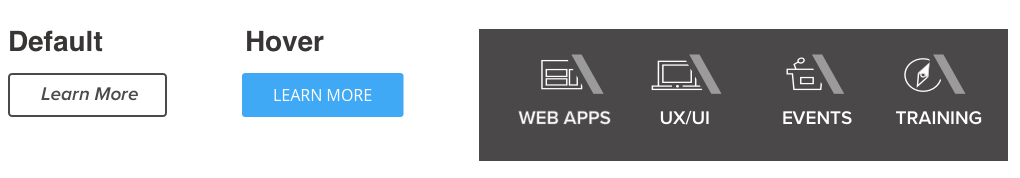
Buttons & Icons

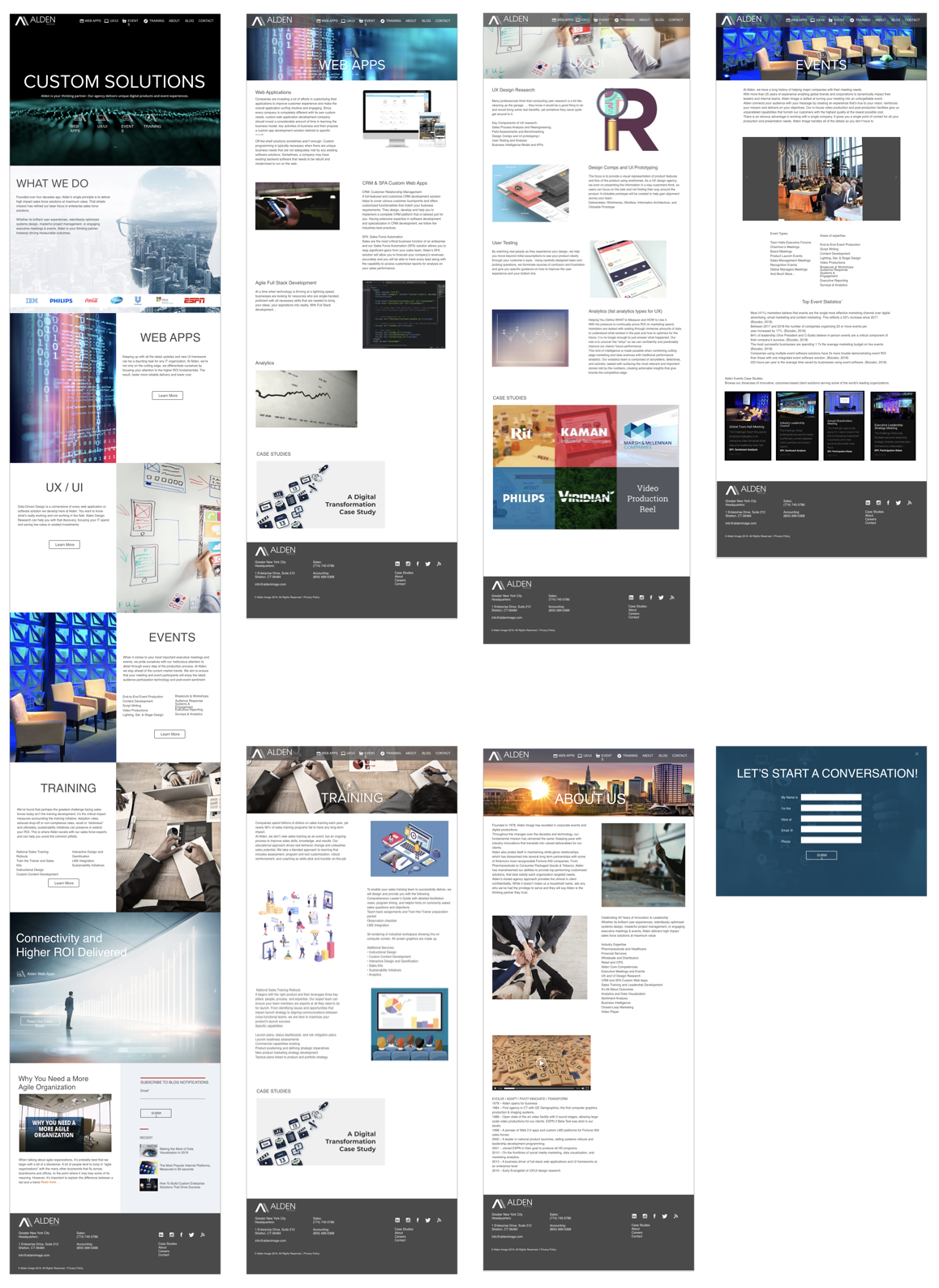
Hi-Fidility Mock ups
FIrst iteration

Final version

Takeaways
While working on this project I had great experience to practice my teamwork, collaboration, and accountability skills. I learned that dividing the workload and owning a part of the project is a key to productivity. Also, I was once again reassured that user testing and iteration will always deliver positive results.
Thank you for reading!
Thank you for reading!