Doonya Case Study

PROJECT DETAILS
Client Project l 8.5 WeeksDeliverables
- Customer Persona
- User Journey & Empathy Map
- Stylescape
- Poster Design
- Business Card Design
- Zine
- Website User Flow
- Responsive High-Fi Prototype
About DOONYA
Doonya a Bollywood workout, is a dance based high-intensity interval training fitness program that feeds the body and mind.
Challenge
- Create a poster and zine ad campaign.
- Generate retention through meaningful incentives
- Redesign the branding and the client facing website.
Approach
- Identifying potential users, and interviewing them.
- Define specific use cases for print materials and future websites
- Defining usability and accessibility principles, prototyping UI elements
Design Toolkit

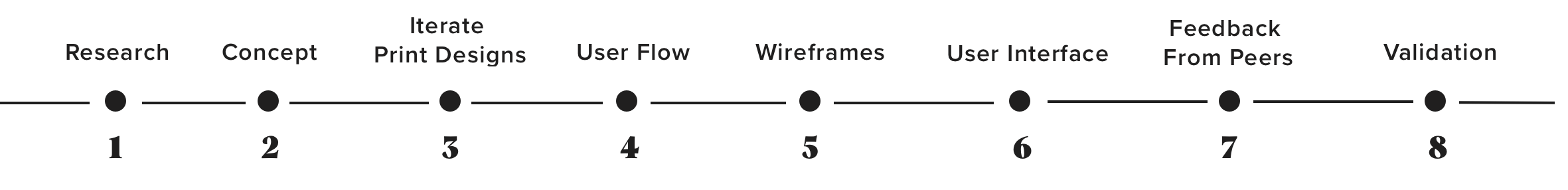
Design Process
The first step of the design process involved user interviews and desk research to understand how competitors and users behave. I believe it’s important to get this information early on in the process, before having an idea or prototyping.
After analyzing these insights, I began to conceptualize the solution, focusing on the stylescape, poster, user flows and wireframe to give me a way to iterate faster through ideas. From this, I went into production mode, designing the interface, considering design principles such as contrast, hierarchy and feedback; brand attributes; user interactions, and the imagistic universe presented as briefing by the case. Once the interface was ready, I took feedback from other fellow designers in order to understand the experience gaps. Validation, although part of my usual design process, would be a post-conceptualization and interface step and won’t be discussed in depth in this case.

User Interviews
User interviews are a core user experience method. That’s why I chose to approach 10 people to interview, taking into account the recommendation from Donald Norman’s article, “Why You Only Need to Test with 5 Users,” noting that it is possible to learn about 80% of the errors, problems, and behavior from the first 6 users that would bring enough data and inputs to generate concepts and hypothesis. After the conceptualization phase, however, I’d take the prototype out to test with other users in order to gather more feedbacks and validation.
The interview sample took into account men and women aged from 22 to 34, within the cities of New York and New Haven.
The interview took between 15-30 minutes and included topics to get to the core of what users looking for in a HIIT fitnesses dance class and what their problems are.
So I asked:
• What are your exercise habits?
• Where do you go to exercise?
• What are you trying to get out of a dance fitness class?
• What kinds of incentives would make you attend classes more often?
The interview sample took into account men and women aged from 22 to 34, within the cities of New York and New Haven.
The interview took between 15-30 minutes and included topics to get to the core of what users looking for in a HIIT fitnesses dance class and what their problems are.
So I asked:
• What are your exercise habits?
• Where do you go to exercise?
• What are you trying to get out of a dance fitness class?
• What kinds of incentives would make you attend classes more often?
Customer Insights
After analysing all the interviews, and despite the amount of generated data, this was the most relevant information for the decision-making towards creating a solution.

What we see is that although 90% of users believes that dance helps with their mental health, 70% of them say they struggle to build sustainable excersise habits.
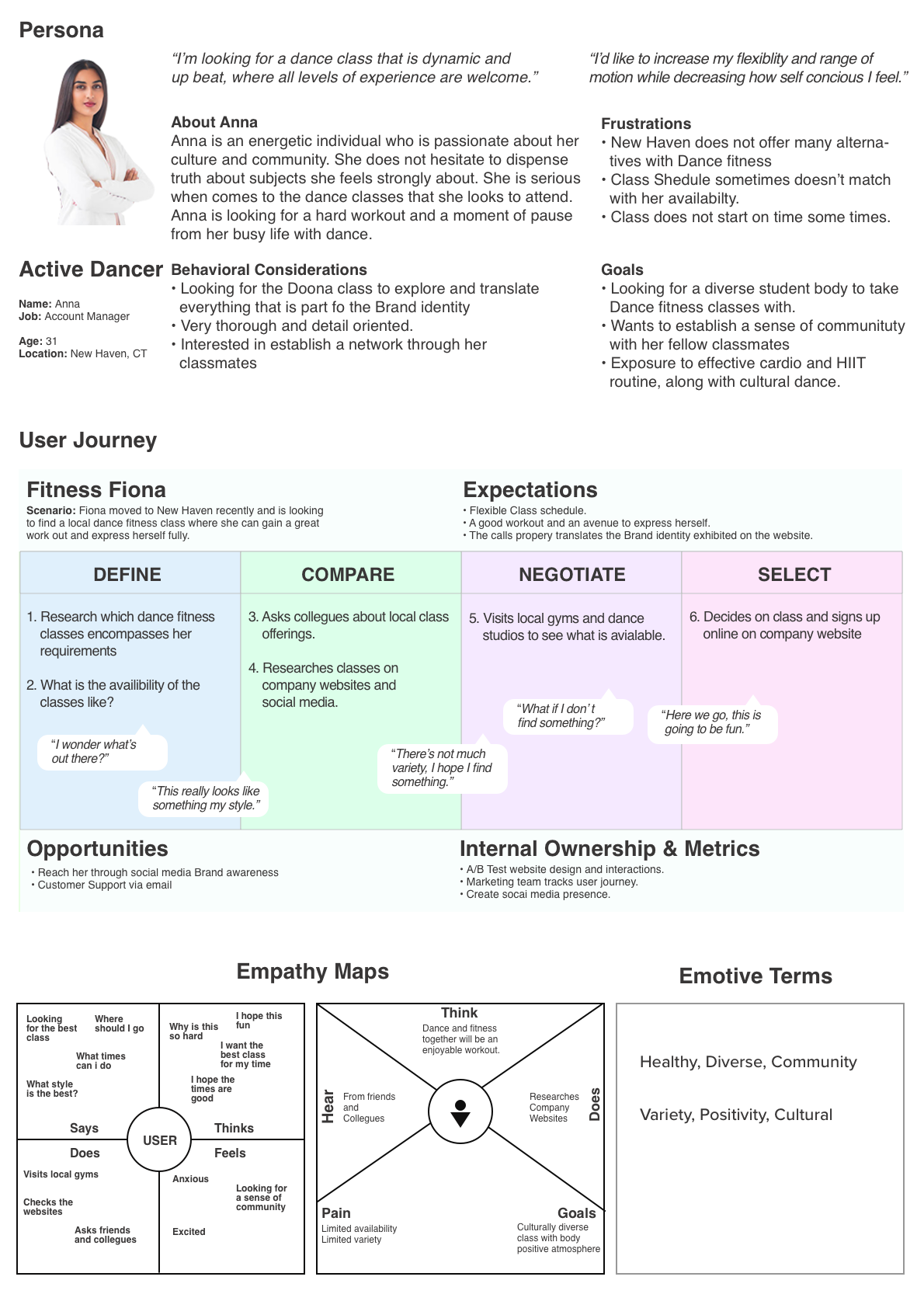
User Research

Stylescape

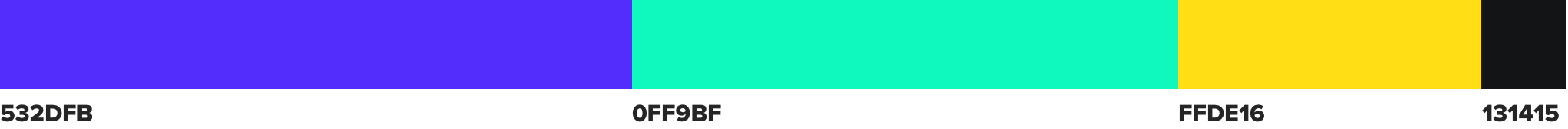
Colors
The brand’s guidelines led me to pick a playful and inviting tone, so I chose purple and green to make the brand youthful and bold.
Yellow was added as well to give the interface a warmer look.
For text, a lighter variation of black was brought in to ensure reading and contrast, thus reaching appropriate levels of accessibility.
Yellow was added as well to give the interface a warmer look.
For text, a lighter variation of black was brought in to ensure reading and contrast, thus reaching appropriate levels of accessibility.

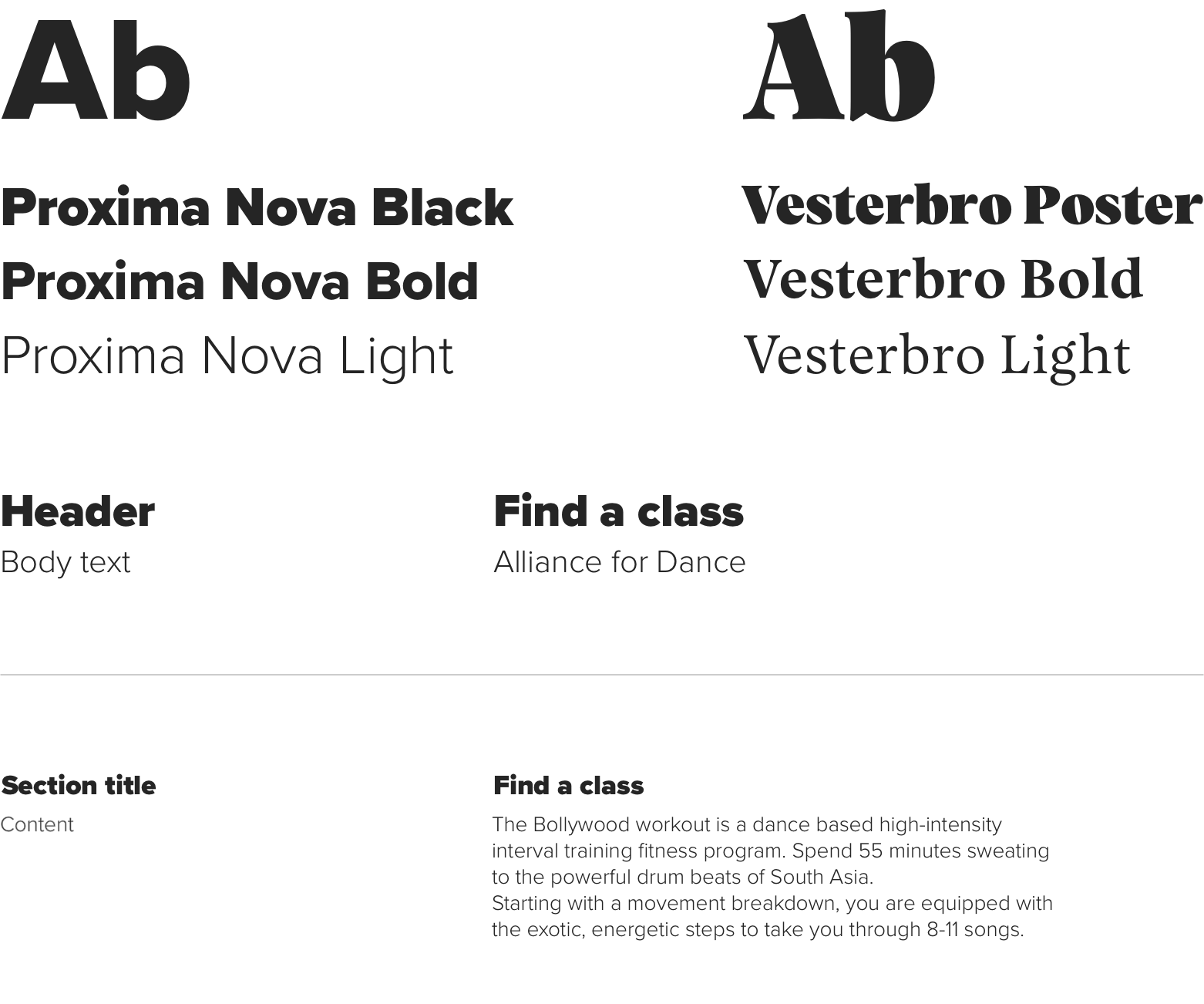
Typography
Since the 70% of the users interviewed were single young professional women, I understood this as an opportunity to apply bold typfaces that reflected their strength and individuallity. Therefore, I used the combination of Proxima Nova sans serif typography with a serif, Vesterbro.

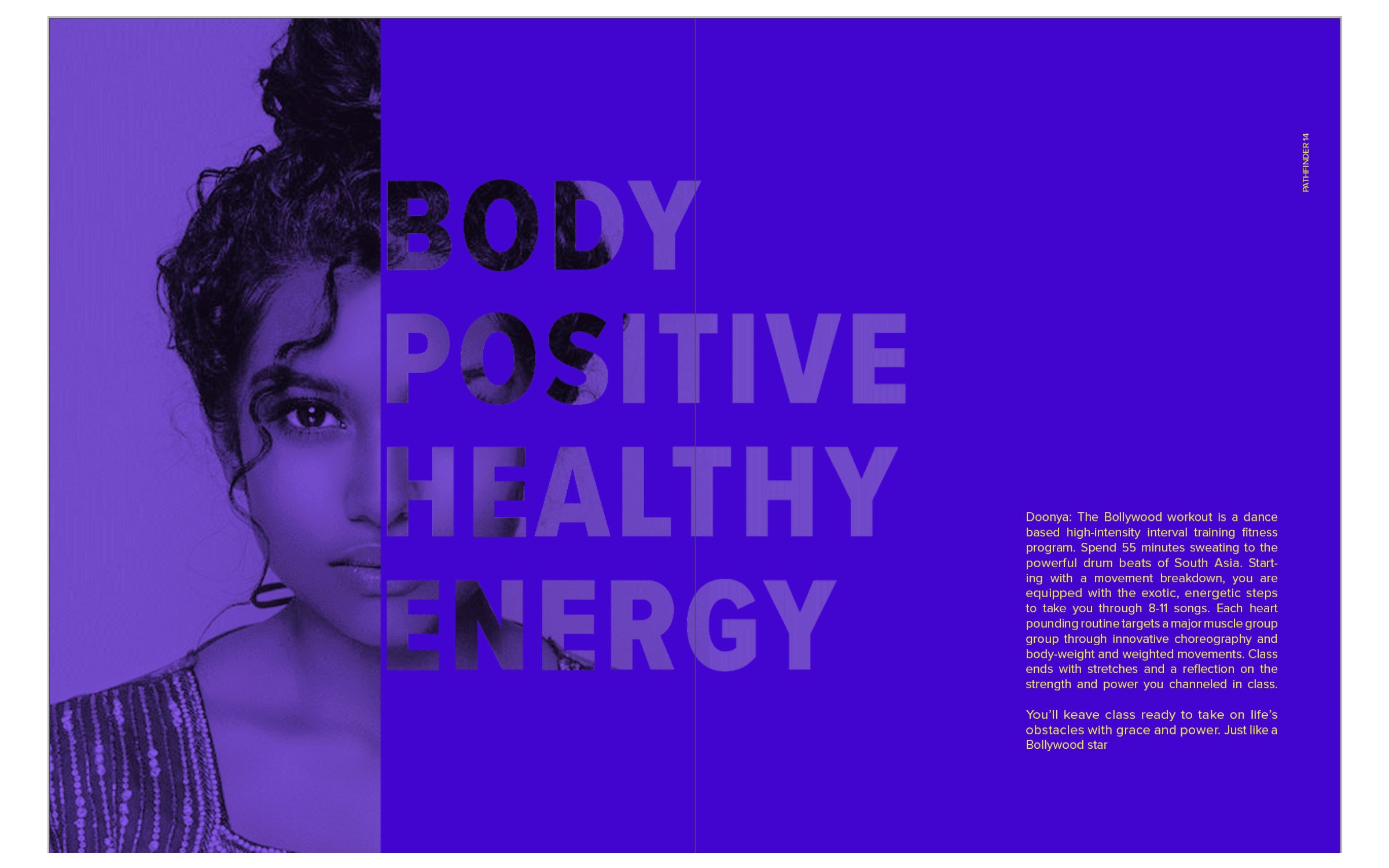
Poster Design

Business Card Design

Zine

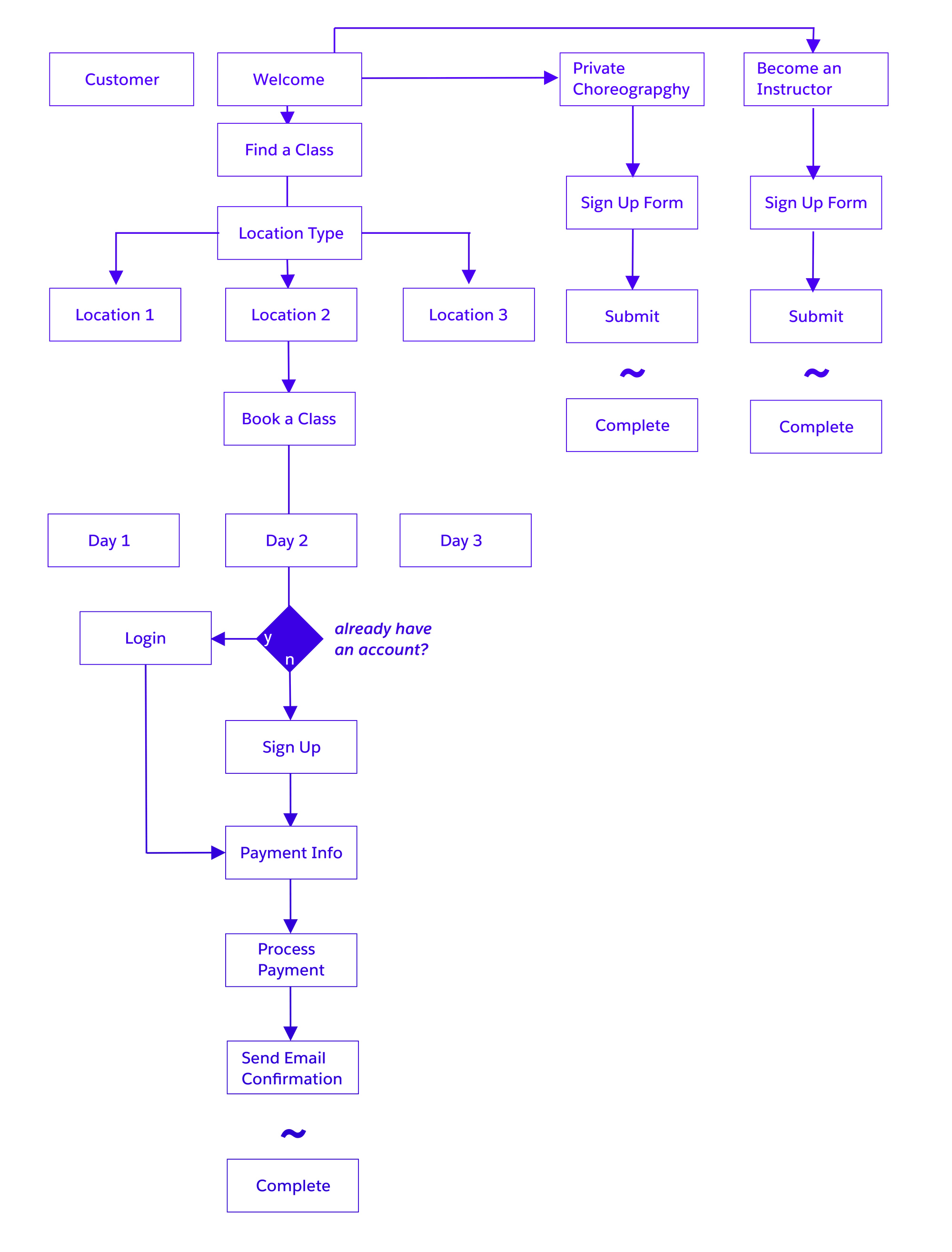
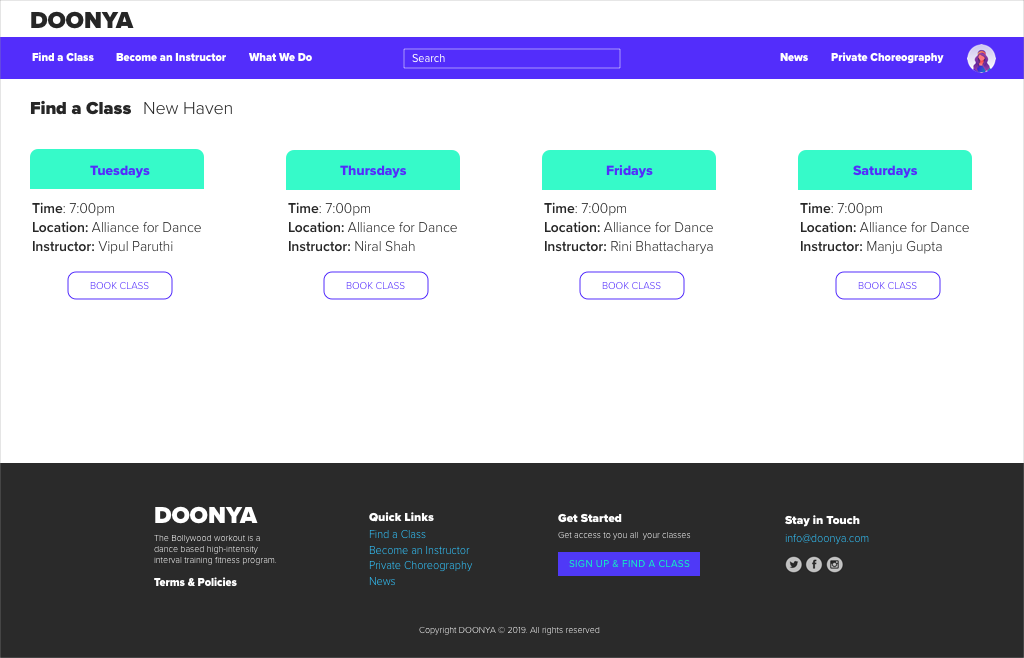
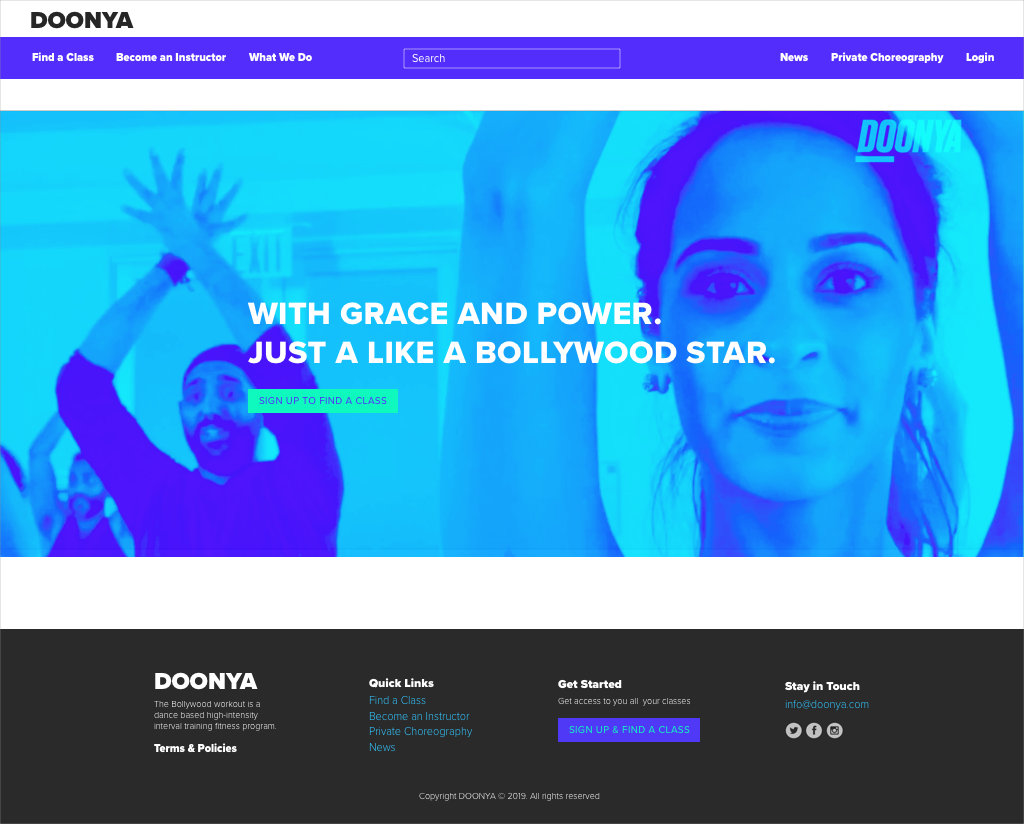
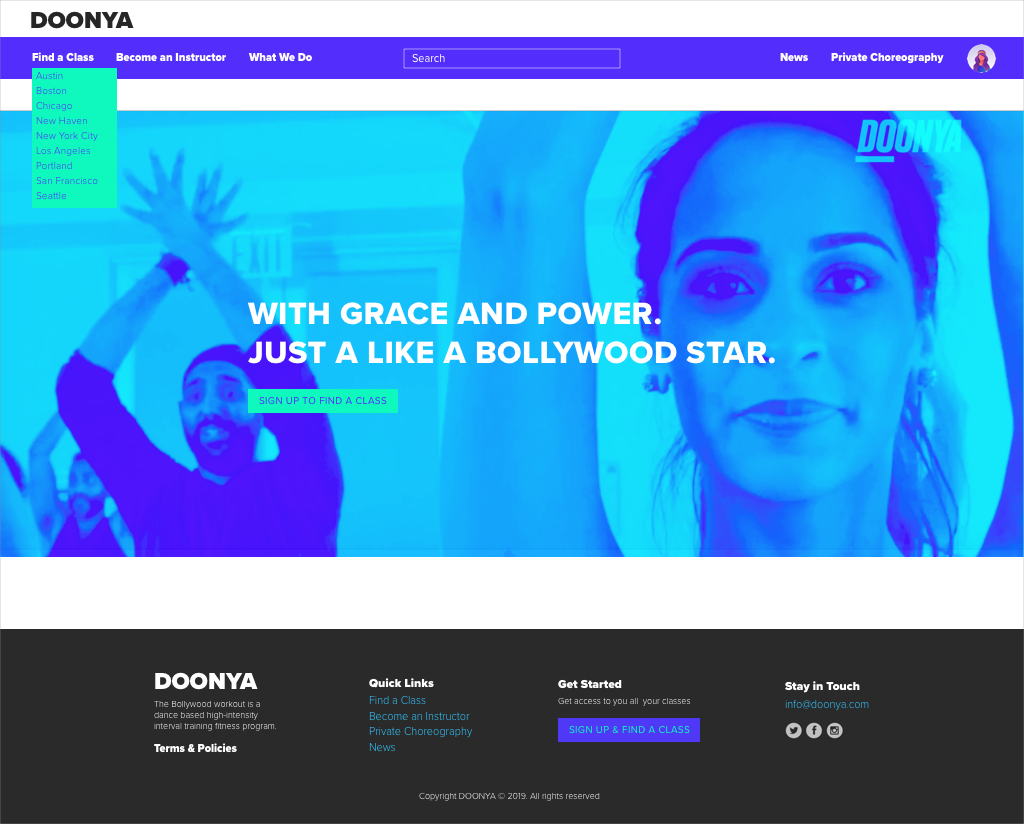
Doonya Website User Flow
The main point of the flow is to ensure that the functionality is always visible to the user, but not in an obstructive way. So I decided to create a simple experience for the user to find and book a class.

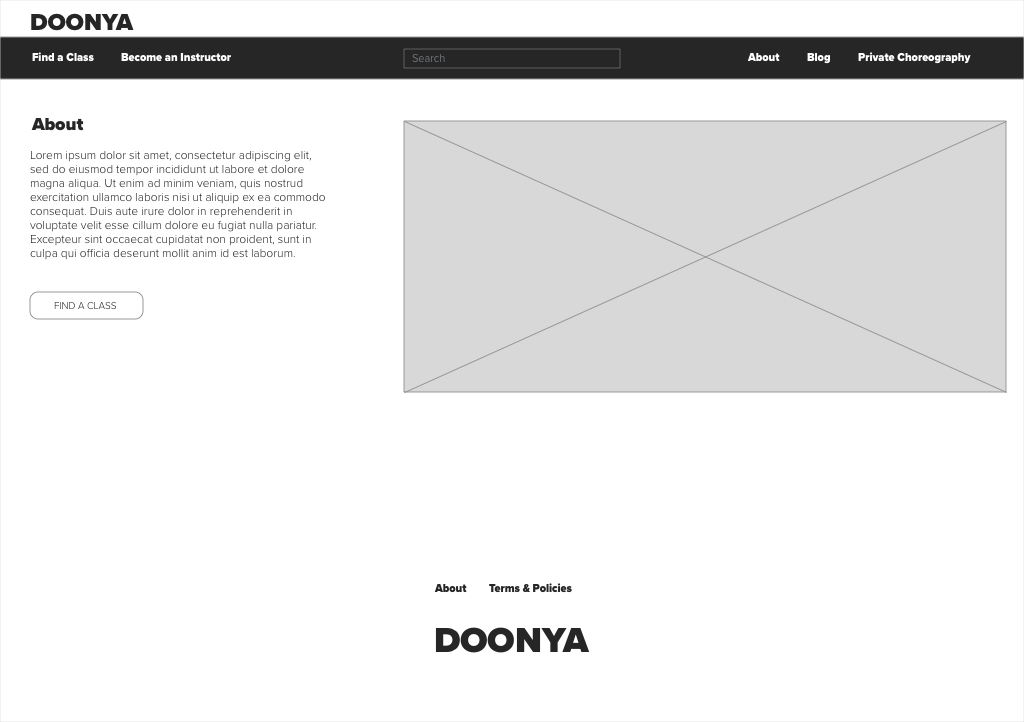
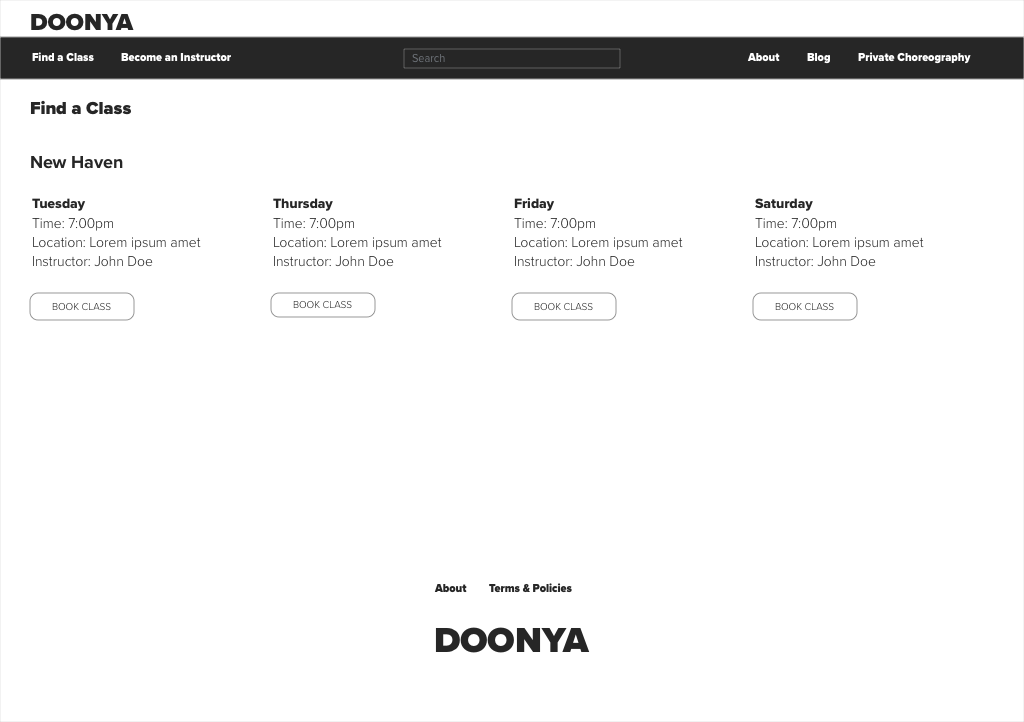
Website Wireframes



Hi-Fideliy Mock Ups




Takeaways
This was a great experience for me as a designer to work on a project of my own, collaborate with engineers, interact with different categories of stakeholders, and see real results at the end.
Thanks!
A big thanks to the people who participated in the interviews and gave me feedback to improve the idea.