
PROJECT DETAILS
Capstone Project l 14 WeeksThe goal of the project was to create a Virtual meetup web application for Designers and Developers. The scope of the project covered UX branding for the web application and the concept of a VR meetup through an enhancement of Zoom video settings
Deliverables
- User Journey & Empathy Map
- UI Style guide
- Website site map, red routes
- Website User Flow
- Responsive High-Fi Prototype
About virtual leap
During a time when social distancing is part of everyday life, people look for new ways to connect and find the answers they need.
’Virtual Leap’ is a virtual meet up web service that provides Design and Development topics/resources for college students and those transitioning into a new career. Design unlike development is scarce when it comes to free open source online resources and access to free mentors for students. This service looks to provide peer led meet ups where knowledge exchanges can occur.
Challenge
- Ideate an look to create a VR communitcation prototype
- Design a platform to house VR communication surrounding
- Design and Development topics.
Approach
-
Identifying potential users, and interviewing them.
-
Define specific use cases for VR communication.
- Defining usability and accessibility principles, prototyping UI elements
Design Toolkit

Design Process
The first step of the design process involved, identifying a need, discoviering users, user interviews and desk research to understand how competitors and users behave. I believe it’s important to get this information early on in the process, before having an idea or prototyping.
After analyzing these insights, I began to conceptualize the solution, focusing on the , user flows and wireframe to give me a way to iterate faster through ideas. From this, I went into production mode, designing the interface, considering design principles such as contrast, hierarchy and feedback; brand attributes; user interactions, and the imagistic universe presented as briefing by the case. Once the interface was ready, I took feedback from UX mentors and Design professors in order to understand the experience gaps. Validation, came through three rounds of research with the discovery phase, LoFi Prototype and HiFi Prototype.
I created an anonymous survey which helped define the problem: How might we connect Design and Development students with other student who are interested in the same topics?
I was able to to find 5 participants for the Research study.
I asked:
- What is your current level of college experience?
- Please share with us the story of the best thing that's happene since you've been in college.
- What is something you had to figure out on your own, while in college? How did you do it?
- In what specific ways has the current global pandemic affected your college experience?

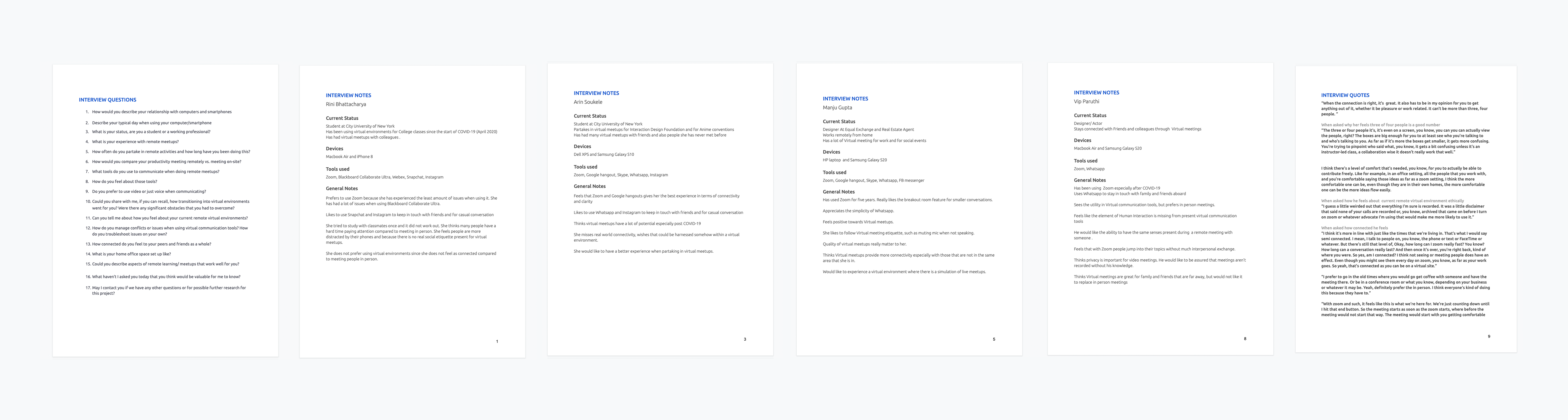
Disovery Research Interviews
User interviews are a core user experience method. That’s why I chose to approach 5 people to interview, taking into account the recommendation from Donald Norman’s article, “Why You Only Need to Test with 5 Users,” to generate concepts and hypothesis. After the conceptualization phase, however, I’d take the prototype out to test with other users in order to gather more feedbacks and validation.
The interview sample took into account men and women aged from 22 to 34, within New York city
The interviews took between 30-40 minutes and included topics to get to the core of what users looking for in a Design and Development niche VR Meetup and their problems are.
So I asked:
- What tools do you use to communicate when doing remote meetups?
- How do you feel about those tools?
- Do you prefer to use video or just voice when communicating?
- Could you share with me, if you can recall, how transitioning into virtual environments went for you? Were there any significant obstacles that you had to overcome?
- Can you tell me about how you feel about your current remote virtual environments?

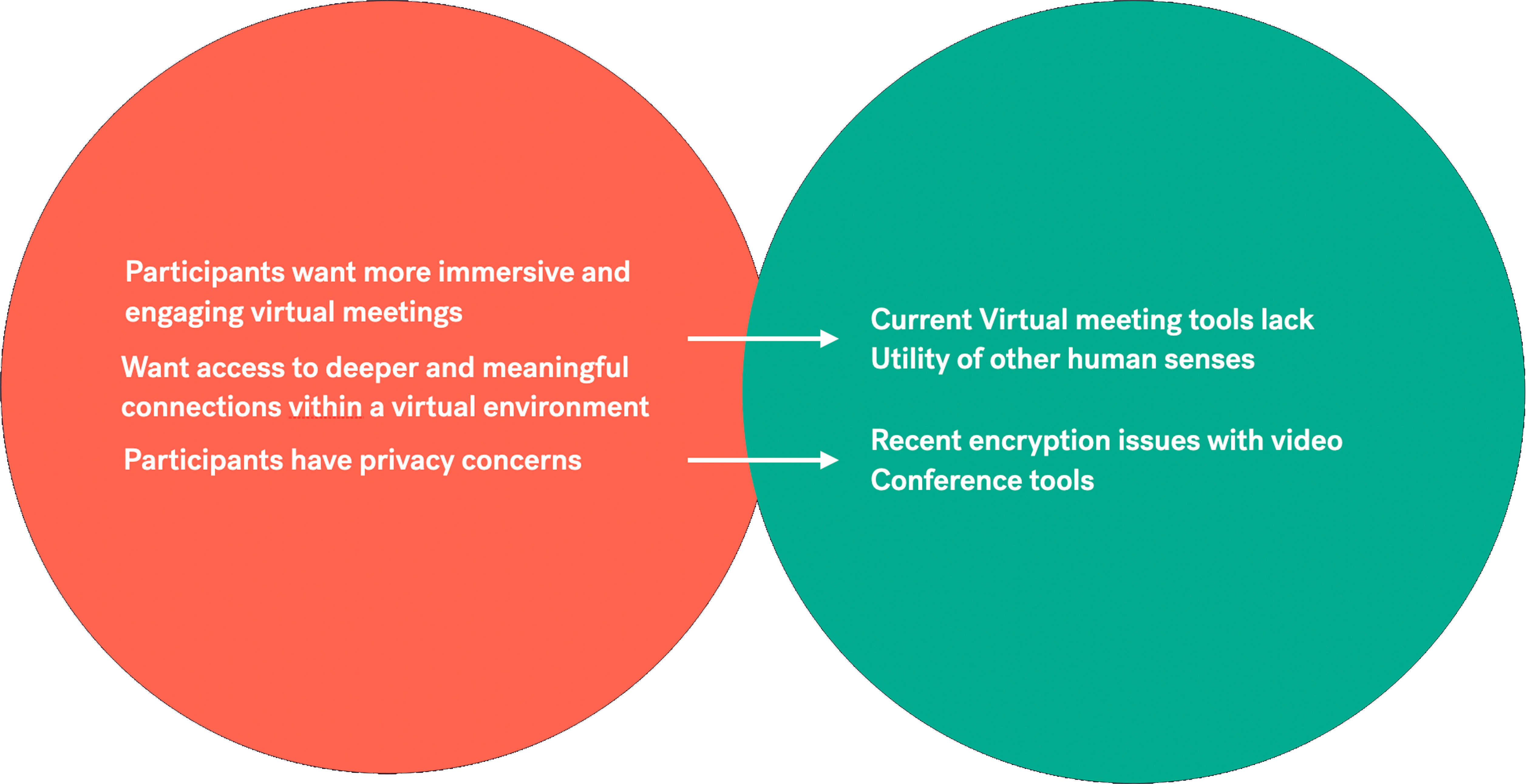
Research
After analysing all the interviews, I organized all the findings into the Affinity map and Empathy maps.


Research Key Insights

Most impactful aspect of communication is:
The feeling of a real person being present
(4 out of 5 participants)
Level of comfort needed to communicate
(3 out of 5 participants)
Connectivity and performance
(2 out of 5 participants)
“I think if somehow you had the
feeling of a real person being with
you virtually, it would make the
worlds difference”
- Amy Soukele, 22, Design Student
“I think there's a level of comfort
that's needed, you know, for you to
actually be able to contribute freely.”
- Vipul Paruthi, 28, Designer and Actor
How Might We
POV: I am a Design student who is finding it difficult to find other students that I can study with and improvesome of my skill with.
- How might we create a tool for Designers to improve existing skills?
- How might we connect students with other student who are
interested in the same topics? - How might we might create an online forum for Design students
- How might we create virtual study sessions for Design students in XR?
- How might we create a website that houses virtual study meet ups?
Desk Research
With the SARS-CoV-2 pandemic stopping in-person meetings and conferences, video conferences are the new norm. But video calls are old technology. Soon, conferences and meetings will be held in 3D, using VR headsets.

“A key fact about XR is that it is much more immersive than previous generations of gaming tools, or existing business communication tools like video calls, therefore much more emotionally engaging.” –Ferhan Ozkan, co-founder of VR First
Source: Nils Zimmermann. 16.04.2020. “Your next business meeting could be inside a VR headset”.https://www.dw.com/
Market Insights
By integrating users’ pain points and market insights, I understand that it’s possible to create a VR meet up web app that isn’t based solely on virtual communication, but which adds value to a user’s daily life.
Thus, the value proposition hypothesis is based on helping users to create a healthy connection with their peers — since 80% of them claim to struggle with that — and provide them a space for free open source resources through the virtual leap web app.
Users
The users are Design and Development students or career changers, and they are not experts in their field. They believe that they aren’t getting the enough stimulation from conventional virtual meetups. They are looking for a deeper connection with their peers and are open to trying VR style meetups.
Scope
To solve this problem, I’ll need an ecosystem. The homepage is only one of the many touch points, but it provides a persistent home base. It is highly discoverable and easily manageable.
Success Metric
The percentage of users who start trying recommendations from the homepage.
Design
Before I started the project, I created three design principles that guided the design decisions
- Simple and efficient. Design should help users understand what the recommendations are in a short span of time.
- Relevant and useful. Users shouldn’t see anything they have already set up or irrelevant to their needs.
- Delightful. Design should not be tedious or overwhelming.
I brainstormed and narrowed down the directions to one concept.
Ideate
- Virtual Classroom Experience – an interactive, avatar-guided tour of a virtual classroom that allowed users to explore and meet other Designers in a fully immersive setting.
- Implement various simple and complex mechanics for remote collaboration in VR, in order to test them on the target audience.
- Create prototype of users having access to spaces that combine real-world imagery with completely artificial environments
Solution Ideas
- In VR application users could create meeting rooms and invite others into those rooms. One user could be added to multiple rooms.
- Inside the rooms, users were presented as 3D avatars. Each of the users could teleport or move, move his hands or head, and other users could see all the movements.
- Users could take objects in the room, pass objects to each other, and interact this way, play games, etc.
- Users could draw on the board with chalk.
- When all the users left the room – the room state was persisted so that no information on the board or anywhere else could be lost.
- Users could collaborate on creating diagrams by taking 3D objects, placing them on the table and connecting them with lines, arrows, etc.
- Users could see their PC screens in VR and interact with their own computer without taking off their headset.
- Users could share their PC screen to others in the chat room. This way they could show others presentations in PowerPoint, or work with documents together, etc.
- A special separate room was created to show a separate case on making presentations where not only slides change but also 3D models in the virtual environment.
Storyboard

From Paper to Pixels

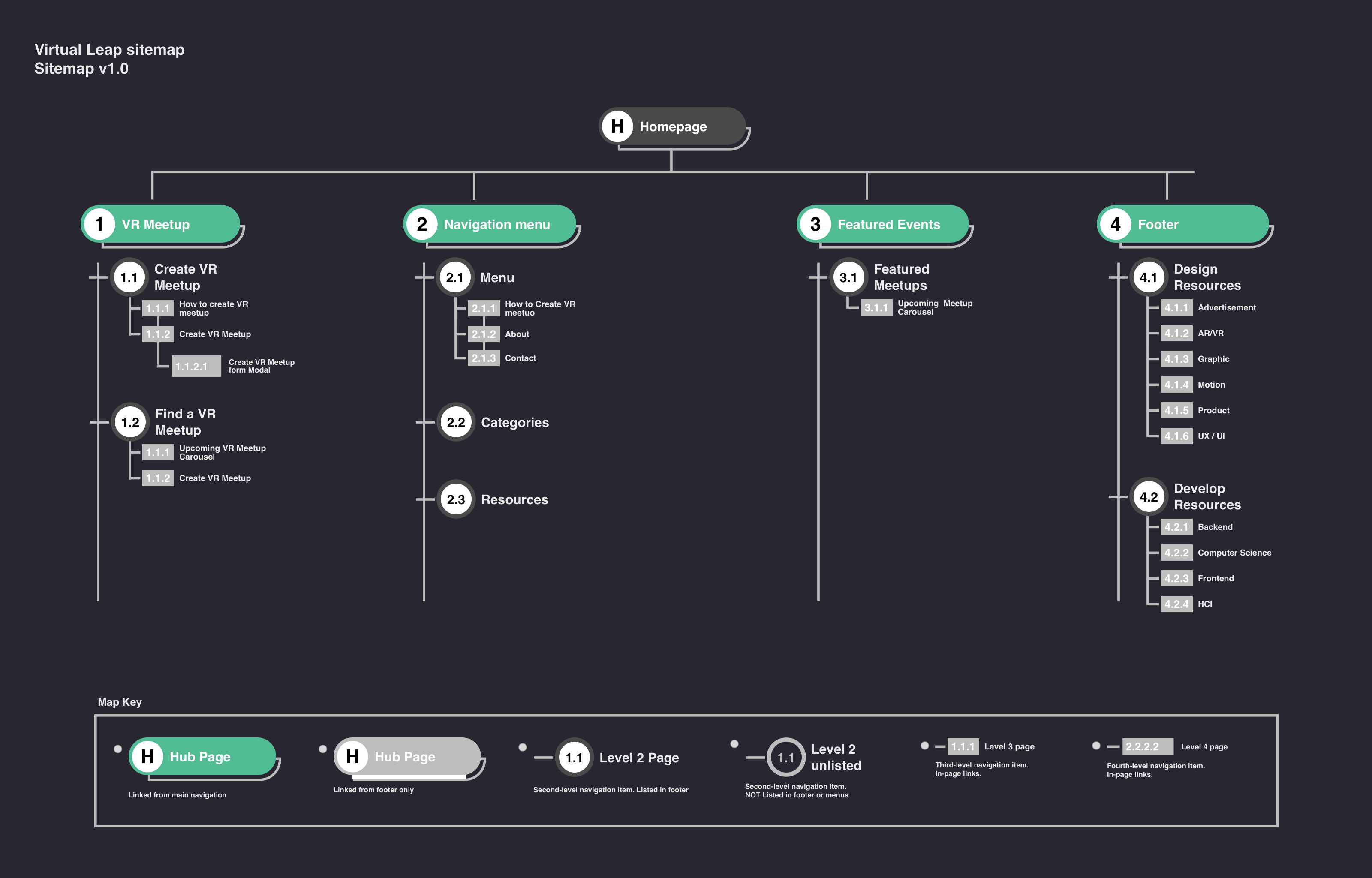
Sitemap

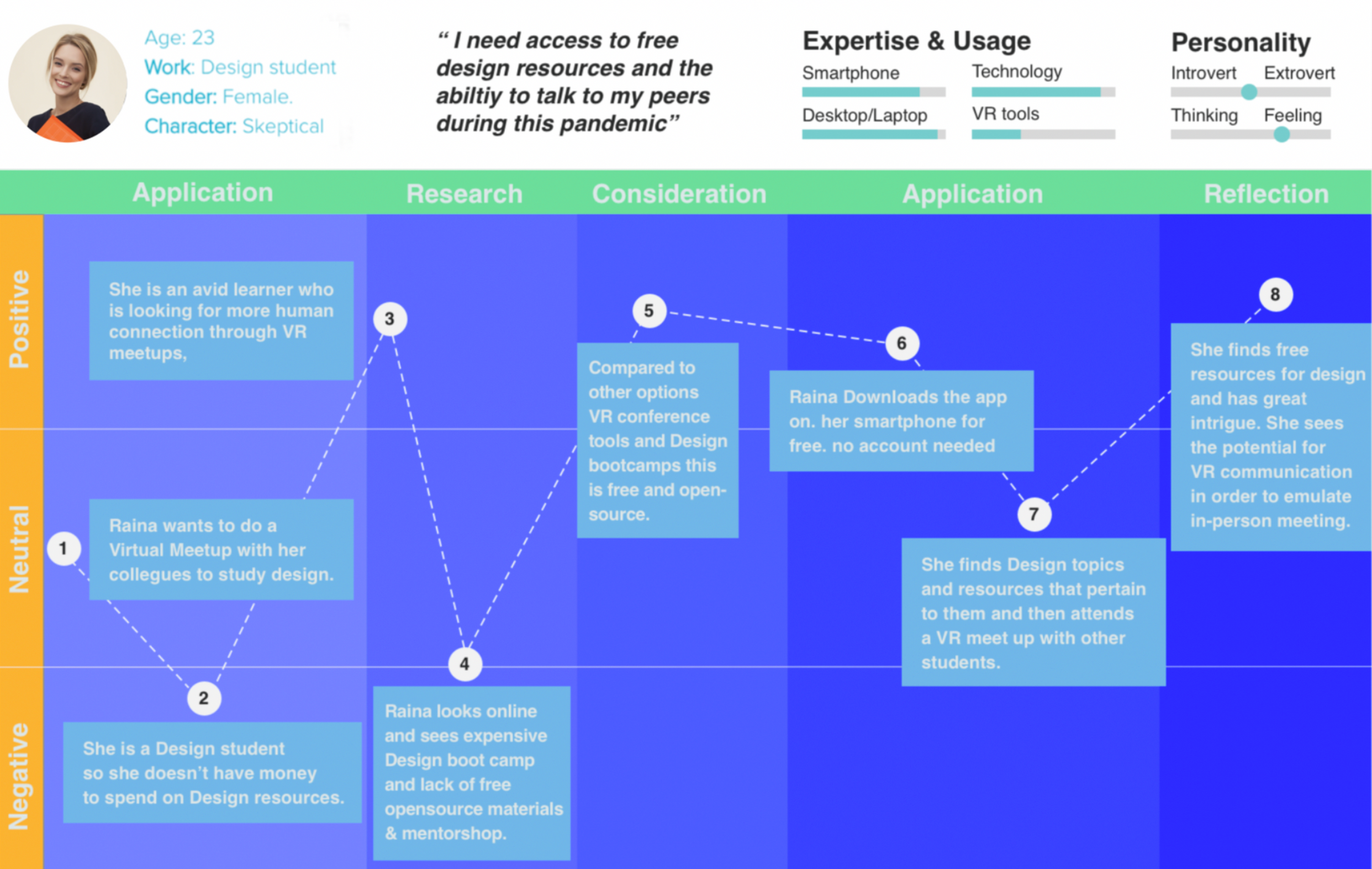
Personas


User Journey Map

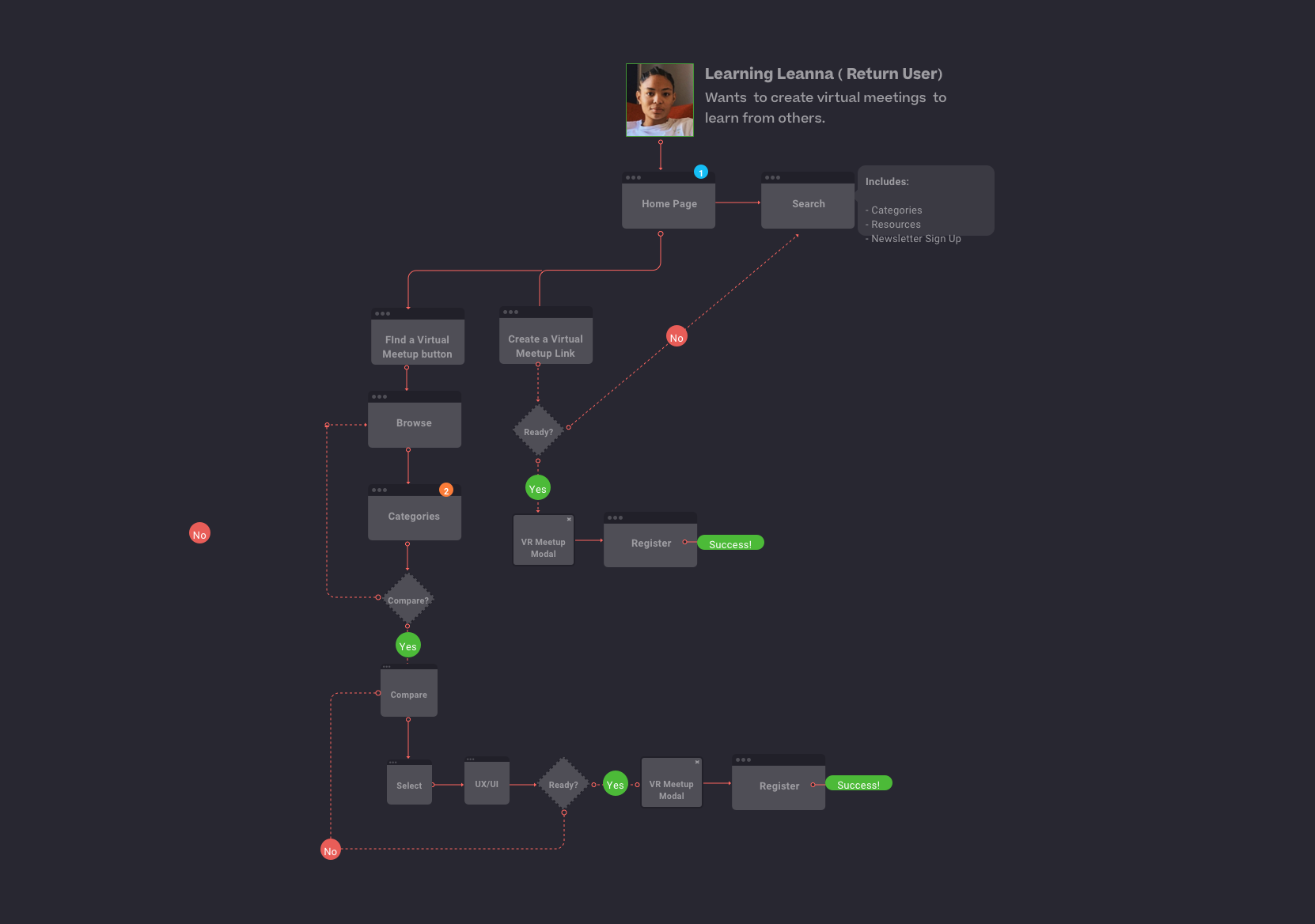
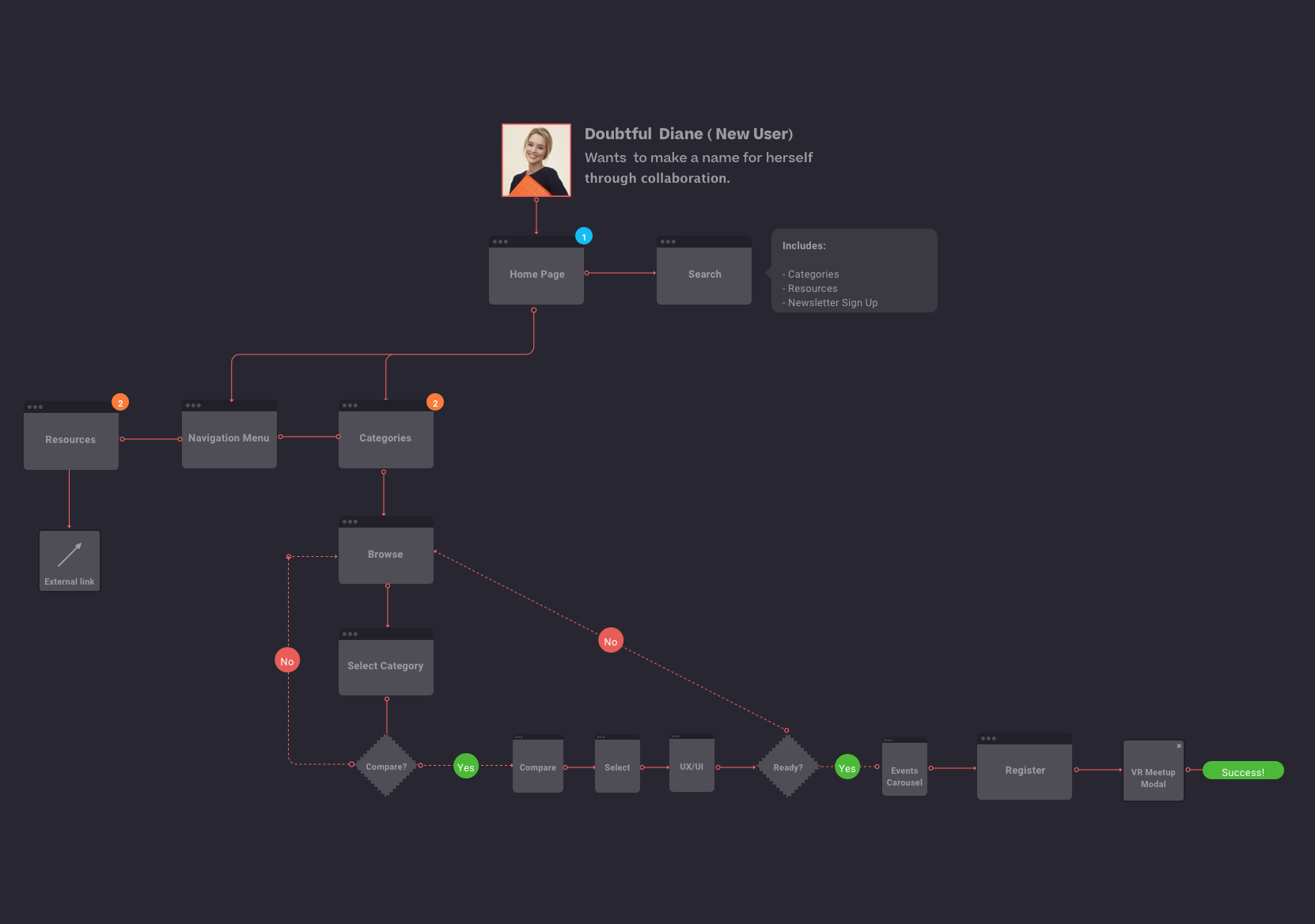
Userflows


Based on new user persona, ‘Doubtful Diane’ and return user persona, ‘Learning Leanna’ which were compiled from User research of the five participants, I constructed a flow that best represented the user’s experience.
Mapping out the all of flows is essential for understanding each design decision in context and taking everything into consideration.
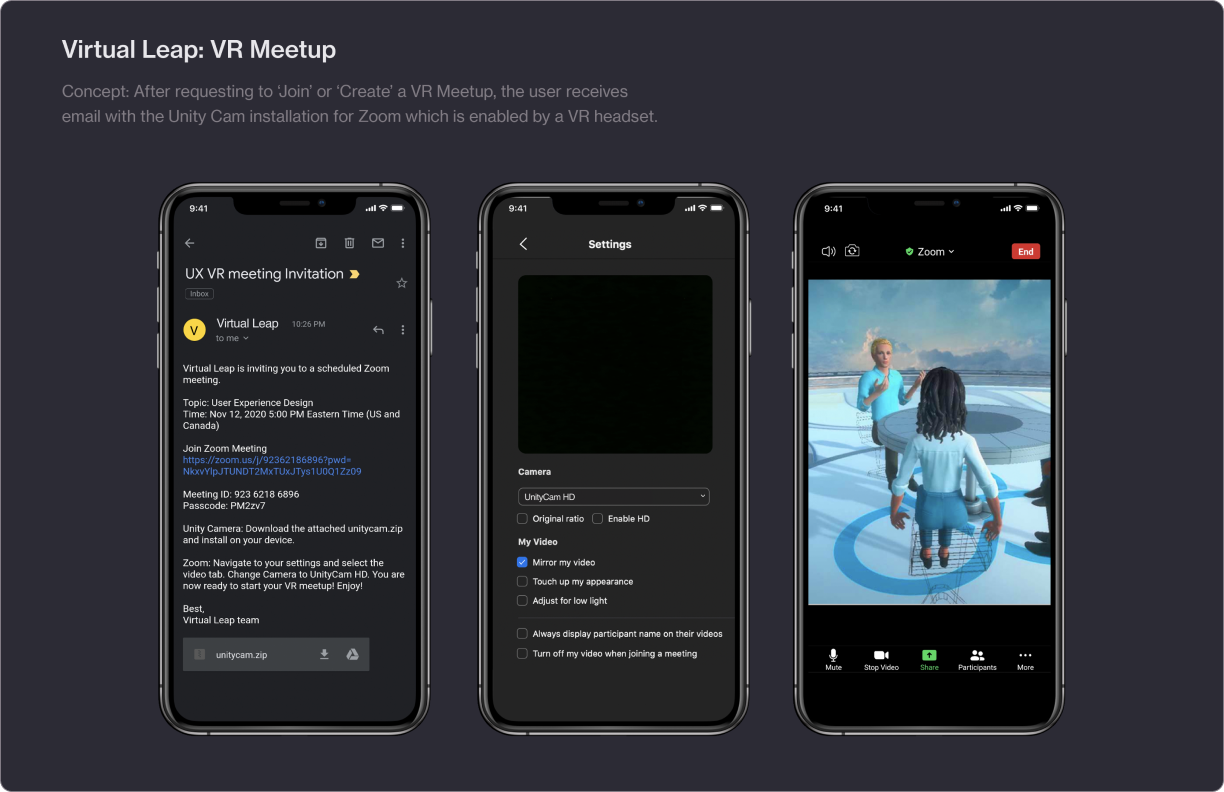
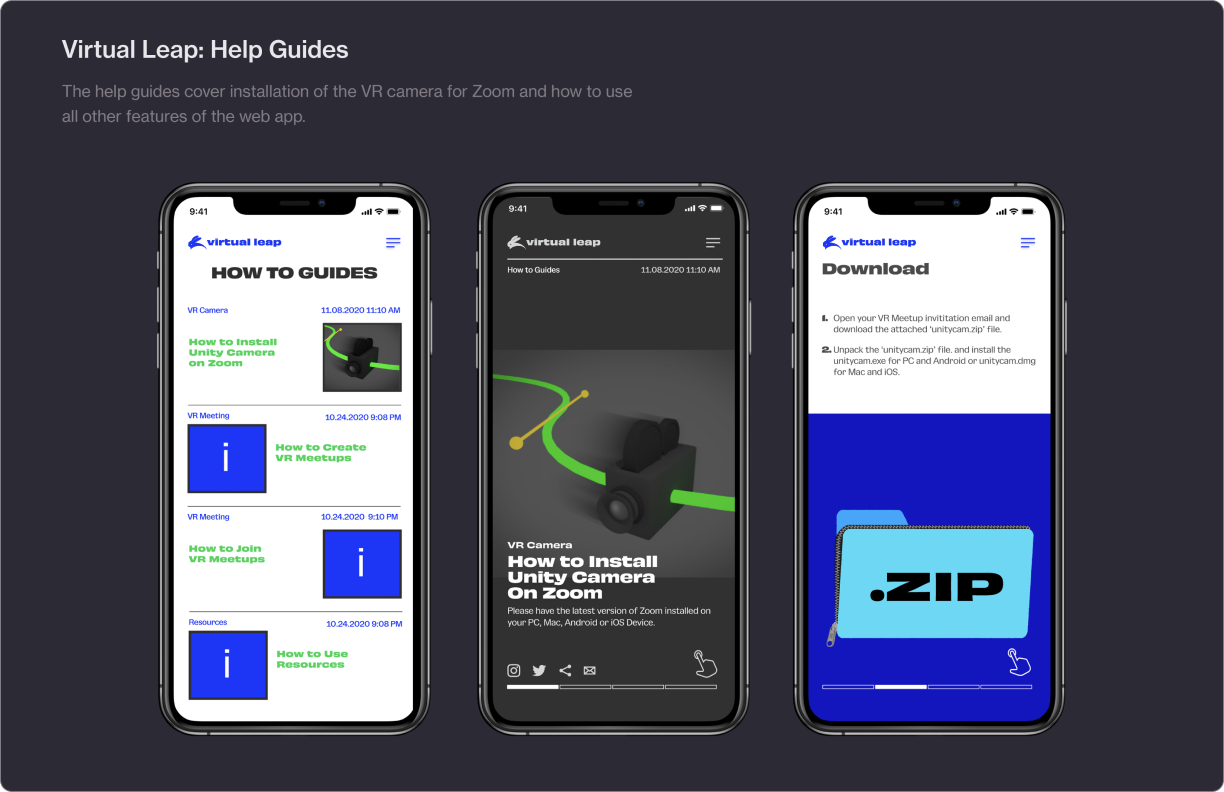
Step 1 In order to see UnityCam in
web apps, Users have to manually
activate the UnityCamService.
Step 2 Startup the Zoom App and go to Settings. Select the Video tab and you should see options to change your video settings. In Camera, make sure UnityCam is selected in the dropdown menu. If you use virtual background on Zoom, you will need to turn it off for other participates to see you in a virtual leap meetup.
The logic of building a scene
Set the environment first, put your character in the scene next so you can determine the relationship between the environment and the user. Set up your objects in the scene after this based on your character and eventually determine your UI assets based on the objects.
When all the assets are properly placed in the scene, set a viewing point to lock the view angle and proportion.
![]()
Step 2 Startup the Zoom App and go to Settings. Select the Video tab and you should see options to change your video settings. In Camera, make sure UnityCam is selected in the dropdown menu. If you use virtual background on Zoom, you will need to turn it off for other participates to see you in a virtual leap meetup.
The logic of building a scene
Set the environment first, put your character in the scene next so you can determine the relationship between the environment and the user. Set up your objects in the scene after this based on your character and eventually determine your UI assets based on the objects.
When all the assets are properly placed in the scene, set a viewing point to lock the view angle and proportion.
After rapid testing with a few of my collogues I updated my wireframes based on some reccomendations and created another LoFi prototype.
![]()
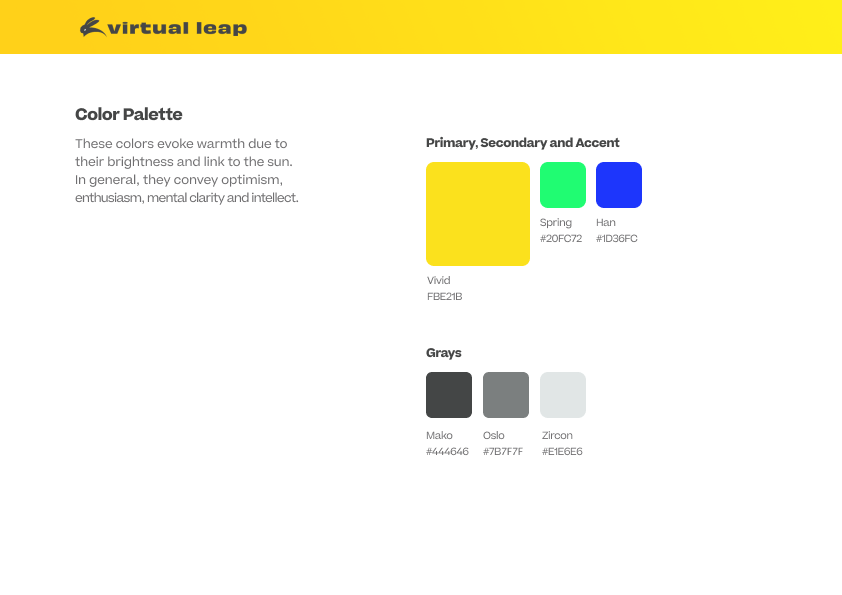
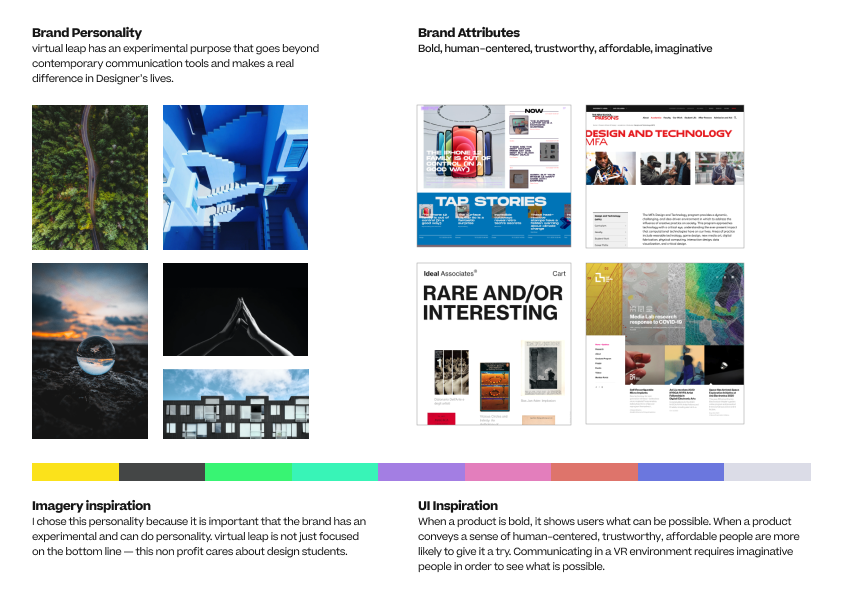
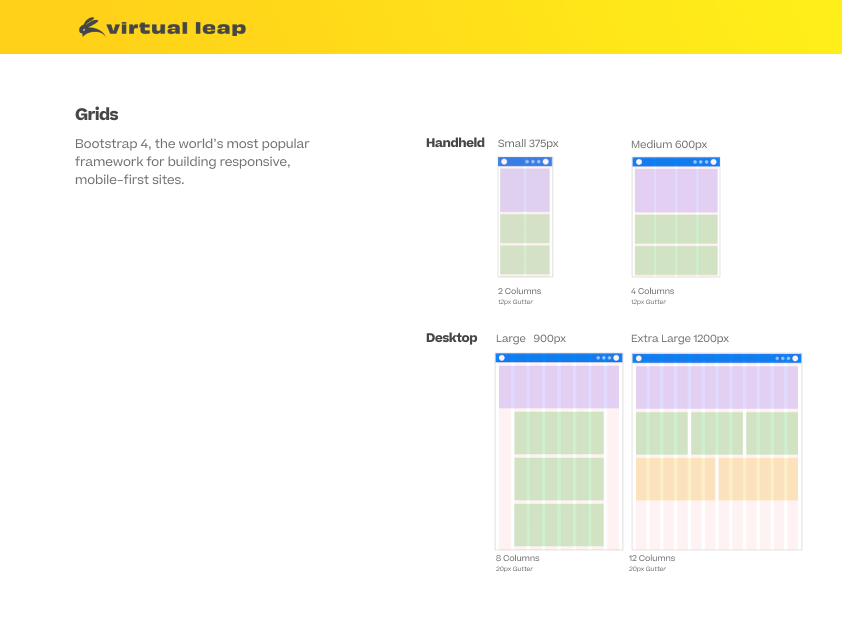
Styleguide
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Styleguide







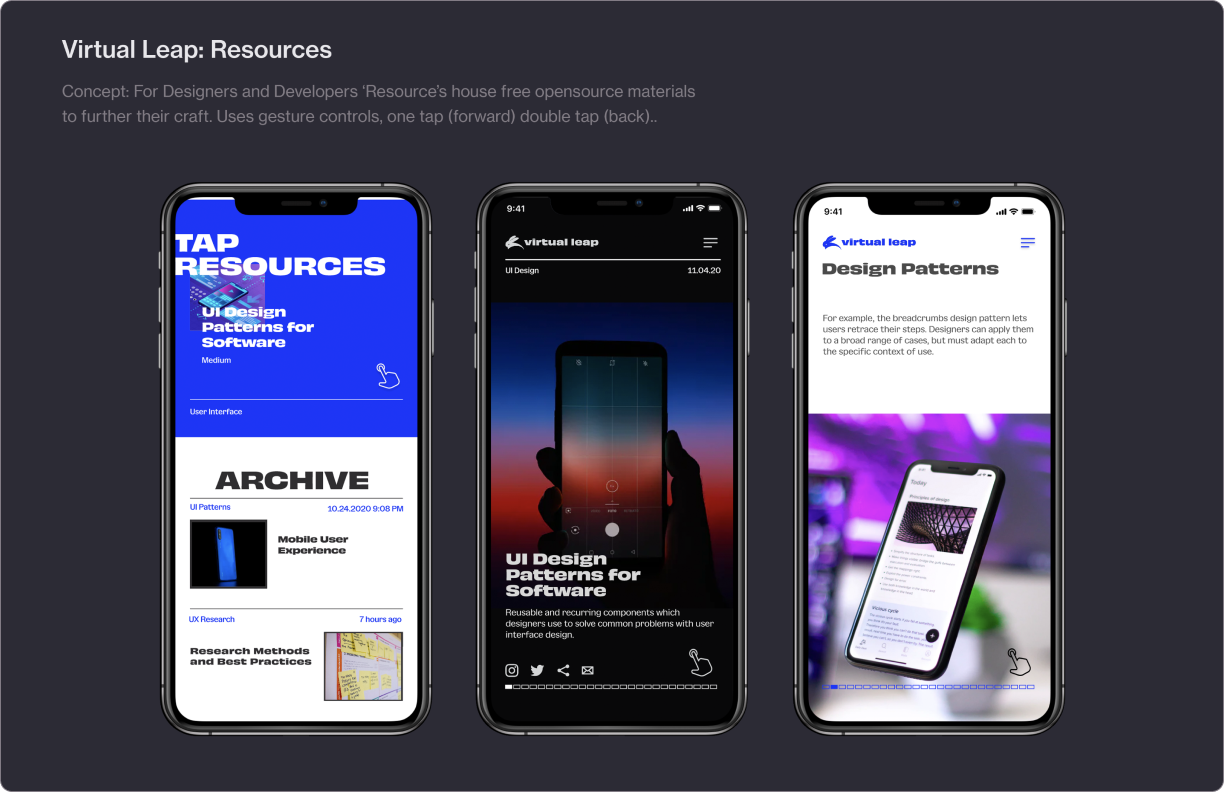
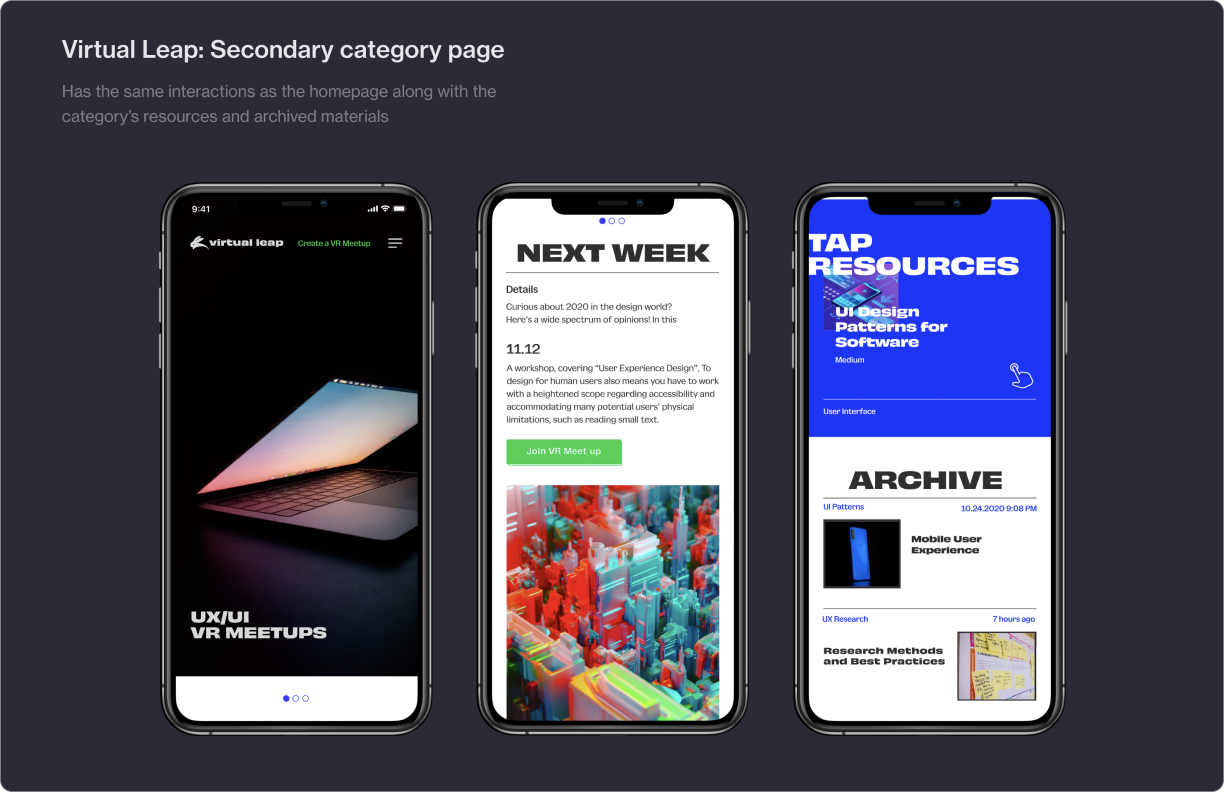
HiFi Designs







VR Meetup Concept


The Virtual Leap website and VR experience provides students and professionals access to a real time environment that simulates face to face meet ups with their fellow peers and mentors.
HiFi Designs
The results showed that the Users love the brand. However, they didn't recall the contents very well. On the other side, the trimmed-down simple design had the best content recall rate and users loved the simplicity. In the end, I decided to simplify the approach to achieve good content recall and emotional resonance.
Some rationales behind the decisions:
HiFi Designs
The results showed that the Users love the brand. However, they didn't recall the contents very well. On the other side, the trimmed-down simple design had the best content recall rate and users loved the simplicity. In the end, I decided to simplify the approach to achieve good content recall and emotional resonance.
Some rationales behind the decisions:
- Users love the brand. I wanted to build an emotional connection with users using the minimal brand assets.
- I wanted to prioritize the recommendations that had the highest value and lowest effort to set up.
- I wanted to make the design very simple, easy to understand and actionable.